Salesforce Enhanced Letterhead Footer Signature
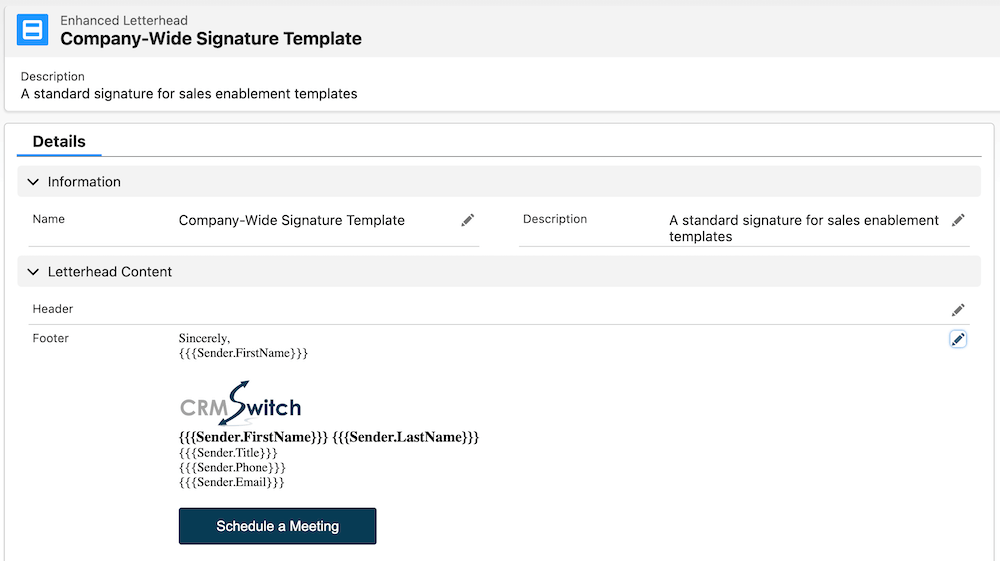
To create a company-wide signature for email templates in Salesforce with an Enhanced Letterhead, use HTML similar to the sample below the screenshot.

Sample HTML
<span style="font-size:13px;">Sincerely,<br />
{{{Sender.FirstName}}}</span><br />
<br />
<a href="https://crmswitch.com"><img alt="CRM Switch" src="https://crmswitch.file.force.com/sfc/dist/version/renditionDownload?rendition=ORIGINAL_Png&versionId=068Uz000004V7ir&operationContext=DELIVERY&contentId=05TUz000005XVGj&page=0&d=/a/Kf000000QAj5/Iy7rKZ2BAOYS6LOoLktT_abLdwUd_febm6KSECZ8O.A&oid=00DU0000000IMrX&dpt=null&viewId=" style="width:125px;" /></a><br />
<span style="font-size:15px;"><strong>{{{Sender.FirstName}}} {{{Sender.LastName}}}</strong></span><br />
<span style="font-size:13px;">{{{Sender.Title}}}</span><br />
<span style="font-size:13px;">{{{Sender.Phone}}}</span><br />
<span style="font-size:13px;">{{{Sender.Email}}}</span><br />
<span style="font-size:13px;"> </span>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td align="left">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate !important;" width="200">
<tbody>
<tr>
<td style="background-color:#093b54;color:#093b54;font-size:14px;padding:10px 10px;border-radius:3px;font-family:Arial, Helvetica, sans-serif;text-align:center;border:solid 1px #093b54"><a href="{{{Sender.Division}}}" style="color:#ffffff;text-decoration:none;">Schedule a Meeting</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
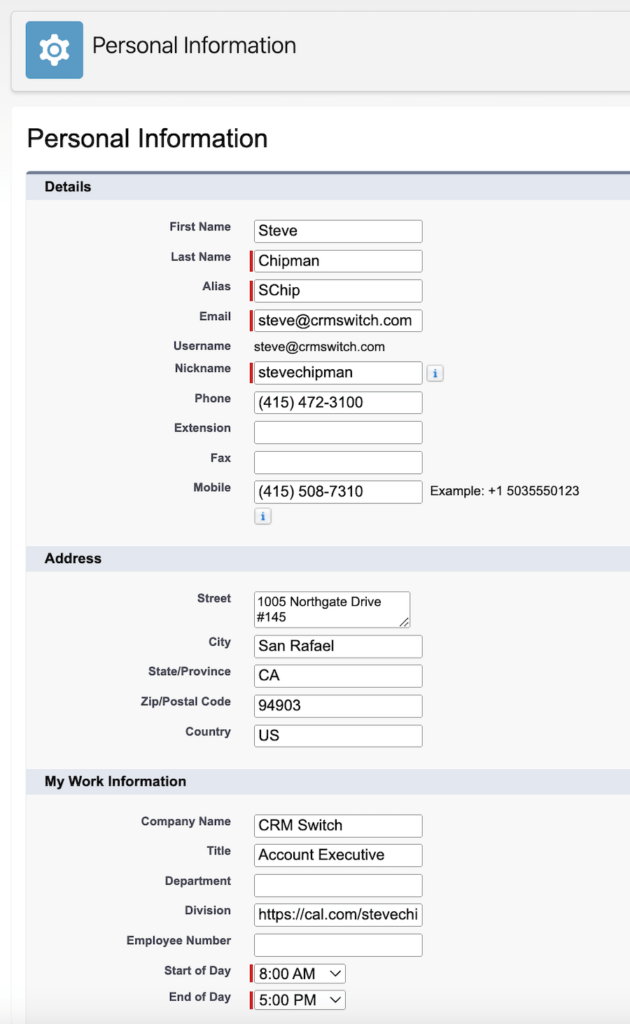
Note that our hack for adding a Calendly-type button to the Division field in a user’s personal information.